AICO needed to modernize their website with a new UI that could adapt to emerging furniture industry technology. Managing thousands of SKUs through a backend server meant any updates required the same server-dependent process, creating operational constraints from the start.
As product manager and designer, I collaborated across IT, Marketing, and Executive departments, applying interpersonal, coding, analytical, and UX skills to navigate constraints and deliver a complete solution. My research and analysis spanned observational studies, top-down stakeholder interviews, A/B testing, and surveys across every persona group. I presented these findings to secure executive approval for UX-specific updates from leadership, including the President and CEO.
The technical challenge involved untangling outdated ASP-based code from the backend system. I created SOPs and signposts for future updates, then rebuilt the experience using Webflow designs. To bridge the gap between modern design tools and legacy infrastructure, I custom built a Webflow-AICO Server PHP application with AI assistance, enabling the integration while maintaining system requirements.
The final product delivered a complete UI transformation with responsive design across 7 breakpoints. It featured a threefold user flow that funnels browsing consumers while simplifying information gathering for sales reps, retailers, and internal users.

AICO needed to modernize their website with a new UI that could adapt to emerging furniture industry technology. Managing thousands of SKUs through a backend server meant any updates required the same server-dependent process, creating operational constraints from the start.
As product manager and designer, I collaborated across IT, Marketing, and Executive departments, applying interpersonal, coding, analytical, and UX skills to navigate constraints and deliver a complete solution. My research and analysis spanned observational studies, top-down stakeholder interviews, A/B testing, and surveys across every persona group. I presented these findings to secure executive approval for UX-specific updates from leadership, including the President and CEO.
The technical challenge involved untangling outdated ASP-based code from the backend system. I created SOPs and signposts for future updates, then rebuilt the experience using Webflow designs. To bridge the gap between modern design tools and legacy infrastructure, I custom built a Webflow-AICO Server PHP application with AI assistance, enabling the integration while maintaining system requirements.
The final product delivered a complete UI transformation with responsive design across 7 breakpoints. It featured a threefold user flow that funnels browsing consumers while simplifying information gathering for sales reps, retailers, and internal users.
The Main Problems
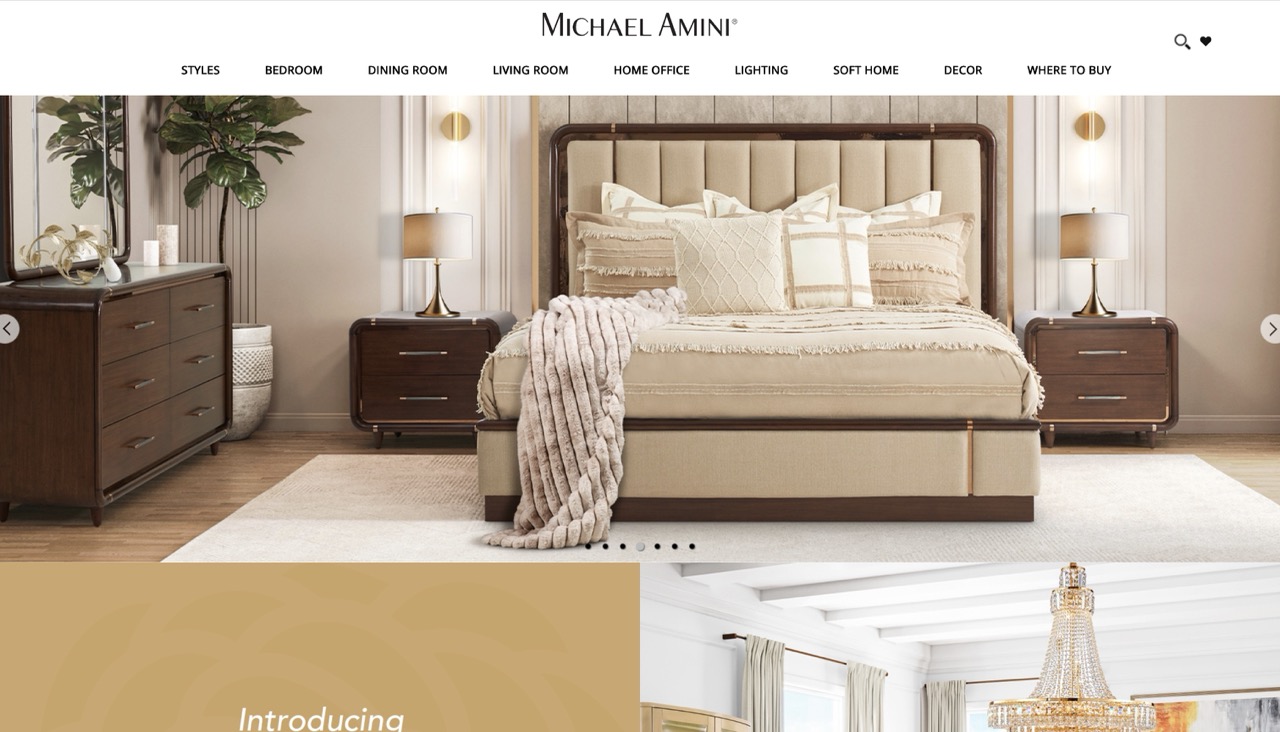
- Showroom UI: CEO Michael Amini was focused on aesthetics. He wanted the website to reflect AICO's awe-inspiring showrooms, like their High Point location featuring a rebuilt Trevi Fountain.
- Limited Budget: AICO received quotes of $100-350k for a redesign but couldn't justify the cost during slow a business period, despite needing a modern website update.
- Responsive UI: The old website merely scaled content linearly across devices, causing a 48% mobile engagement drop. The new website needed proper responsive design with clean layouts at specific breakpoints.
- UX Across Three Personas: The new website had to serve three distinct user types—internal staff, sales reps/retailers needing instant access, and browsing consumers—under one unified platform without confusing overlap.
- Marketing Independence: The Marketing department designed ad campaigns but couldn't update the website independently, creating bottlenecks with IT that slowed new campaign launches.
- IT Security Protocols: IT had to handle all updates due to their server-first policy and fears that non-technical employees could break the complex, interwoven website.
- Backend & Server Integration: A combination of IT's and Marketing's woes, marketing needed the ability to update the website with minimal technical skills while ensuring changes met IT's server requirements.
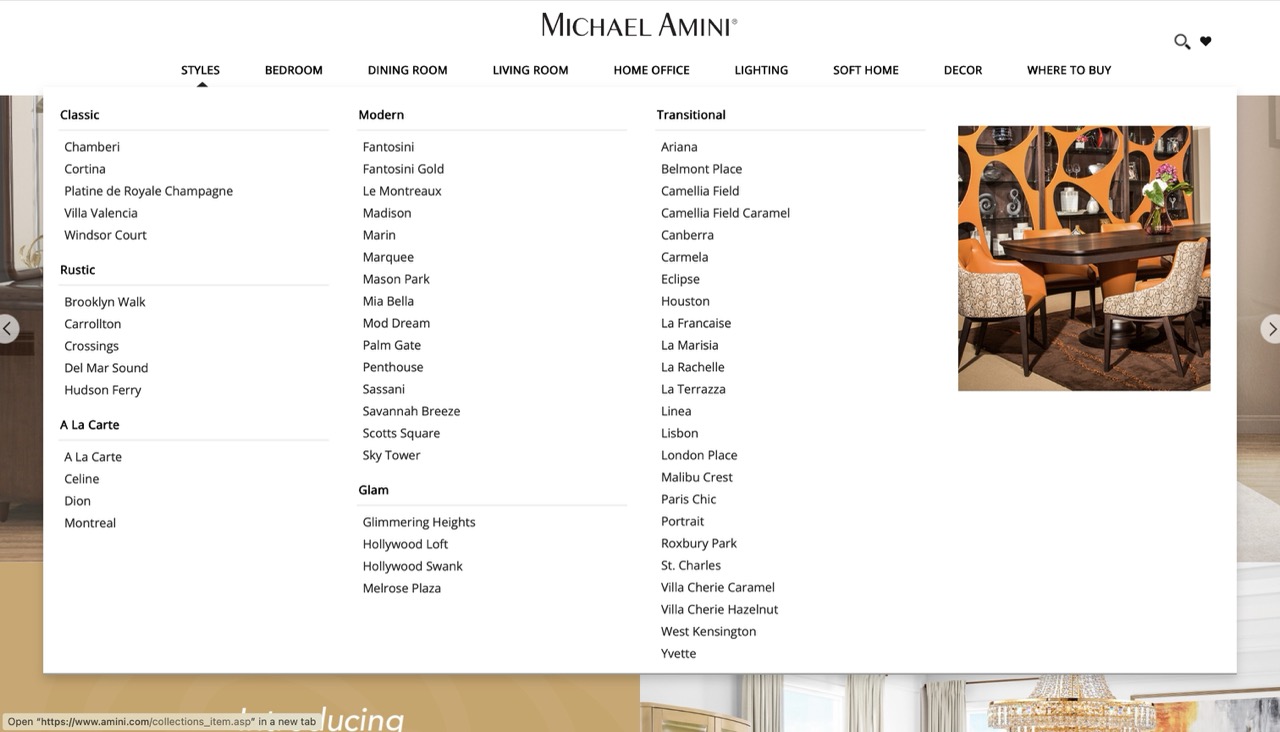
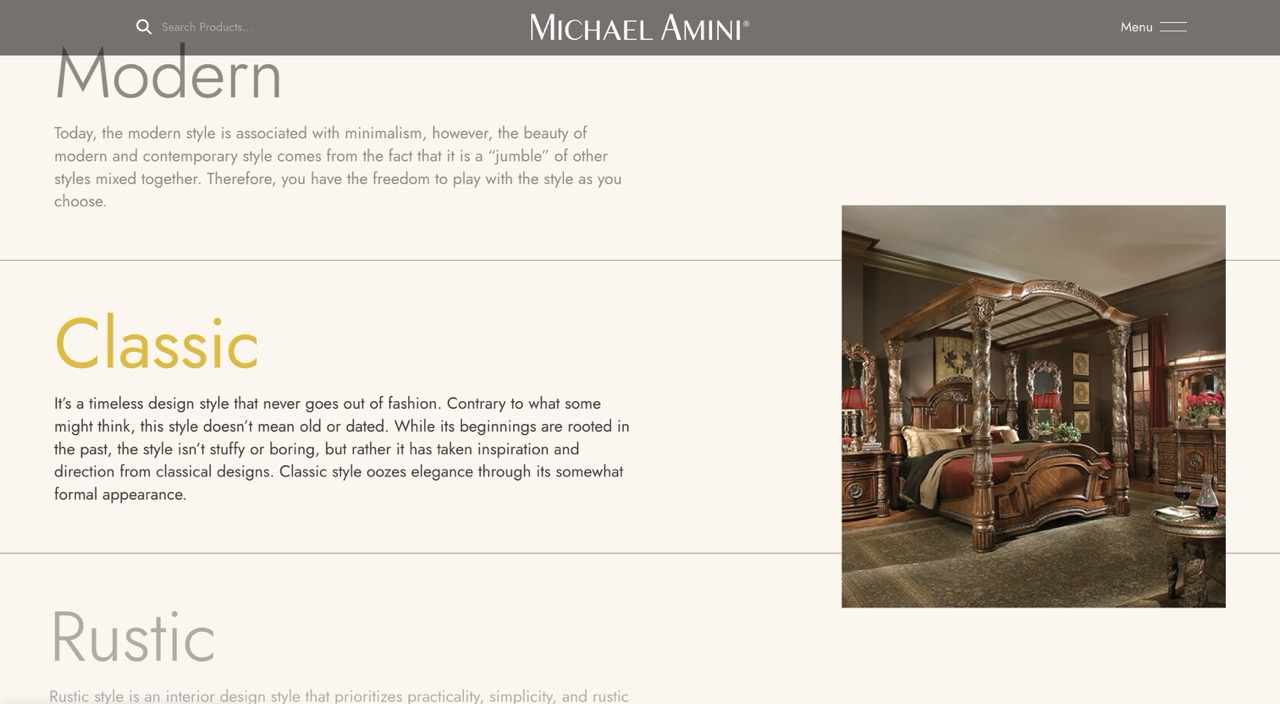
The Website Before:



The Journey
There were five distinct phases: initial stakeholder alignment and constraint mapping, comprehensive user research across multiple personas, technical architecture development bridging incompatible systems, integrated design implementation balancing competing requirements, and systematic deployment with measurable organizational impact.
Stakeholder Alignment & Constraint Mapping
Initial engagement with executive leadership established the scope of organizational transformation required beyond standard website redesign.
Comprehensive constraint mapping revealed the intersection of budget limitations, security requirements, and operational independence needs across departments.
Multi-Persona Research
Investigation across four distinct user groups revealed a misalignment between system architecture and actual workflow patterns.
Research methodology included observational studies, structured interviews, and behavioral analysis to identify root organizational inefficiencies.
Architecture Development
Development of custom bridging program enabled connection between modern design tools and legacy security infrastructure.
This technical innovation resolved the fundamental incompatibility between visual design requirements and operational constraints.
Unified Design Implementation
Implementation of context-sensitive interface systems accommodated diverse user needs without compromising luxury brand positioning or operational efficiency.
Design decisions integrated accessibility standards with executive aesthetic requirements through adaptive navigation architecture.
Deployment and Optimization
Rollout included comprehensive training, performance monitoring, and iterative refinement based on user feedback.
Results demonstrated successful transformation of organizational workflows while maintaining all original constraint parameters.
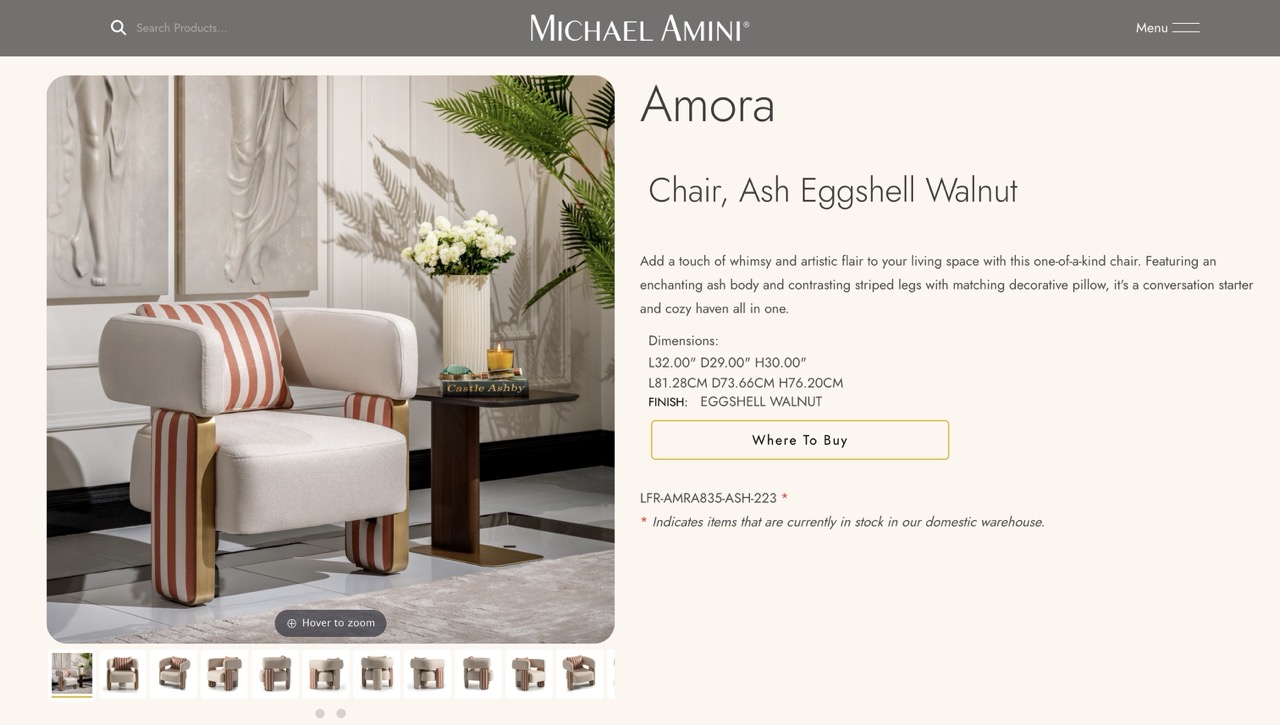
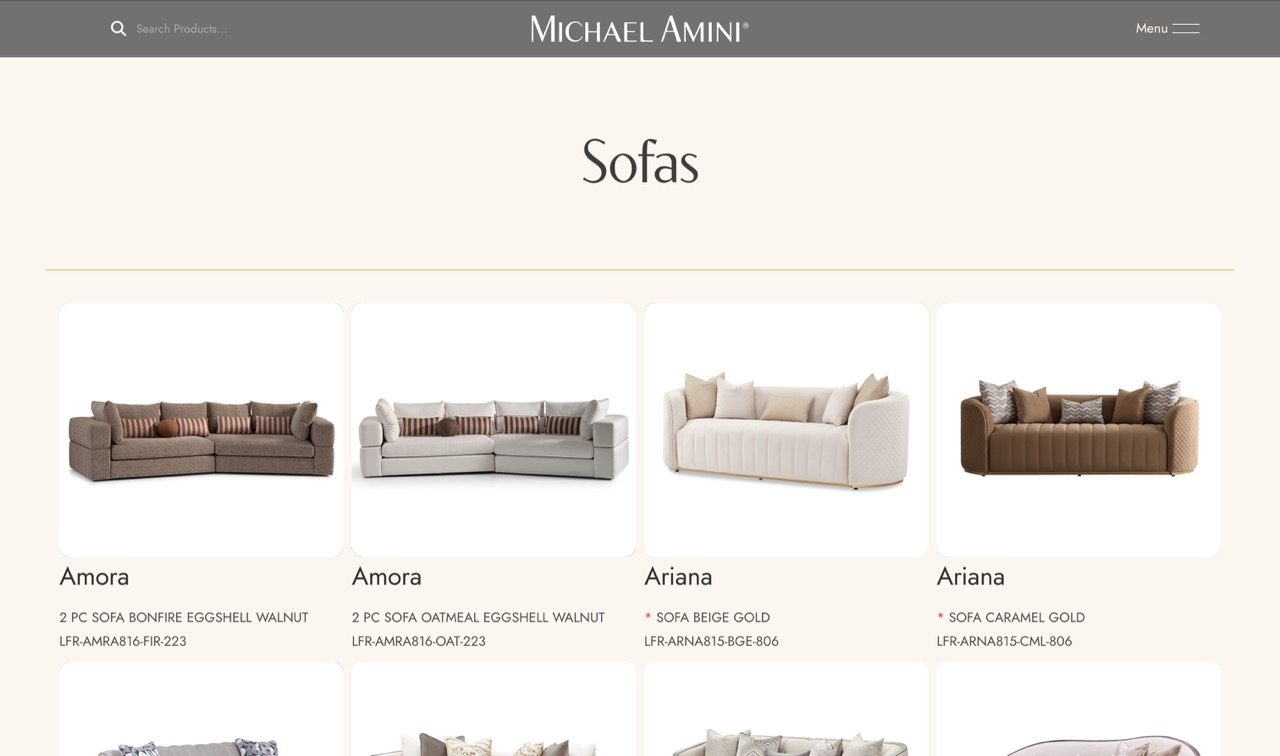
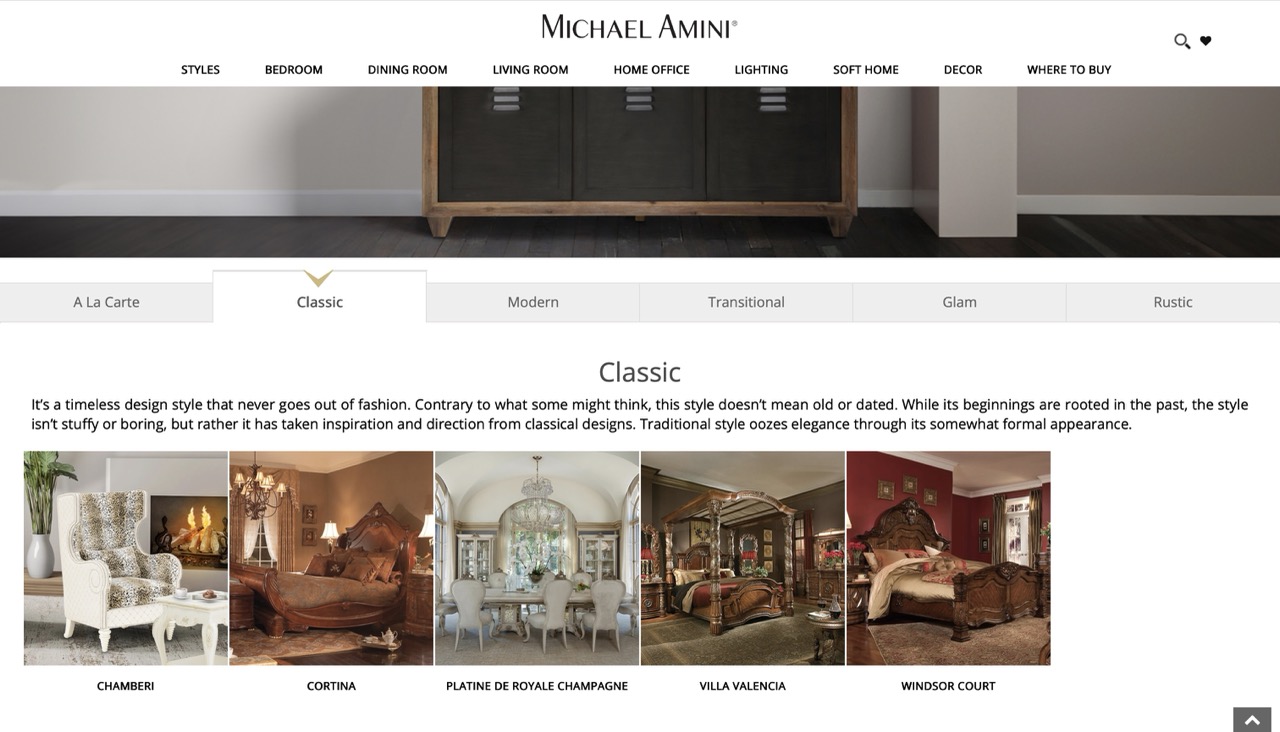
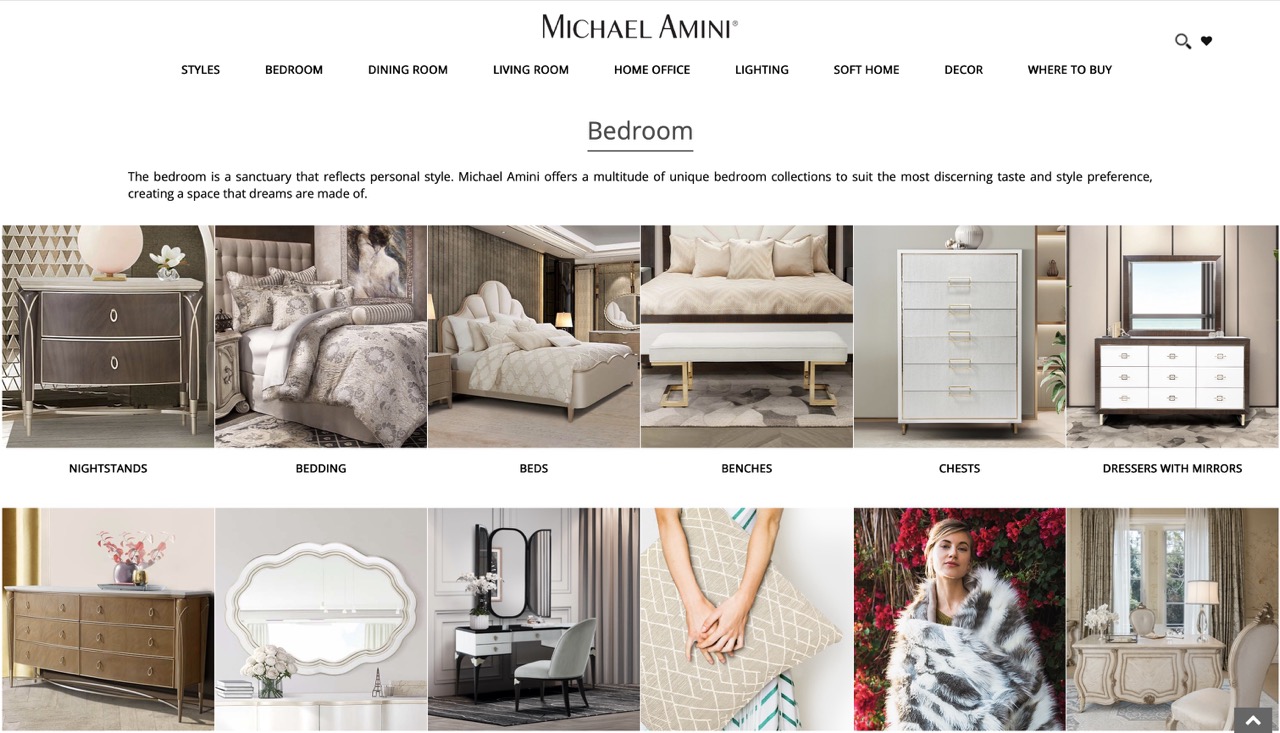
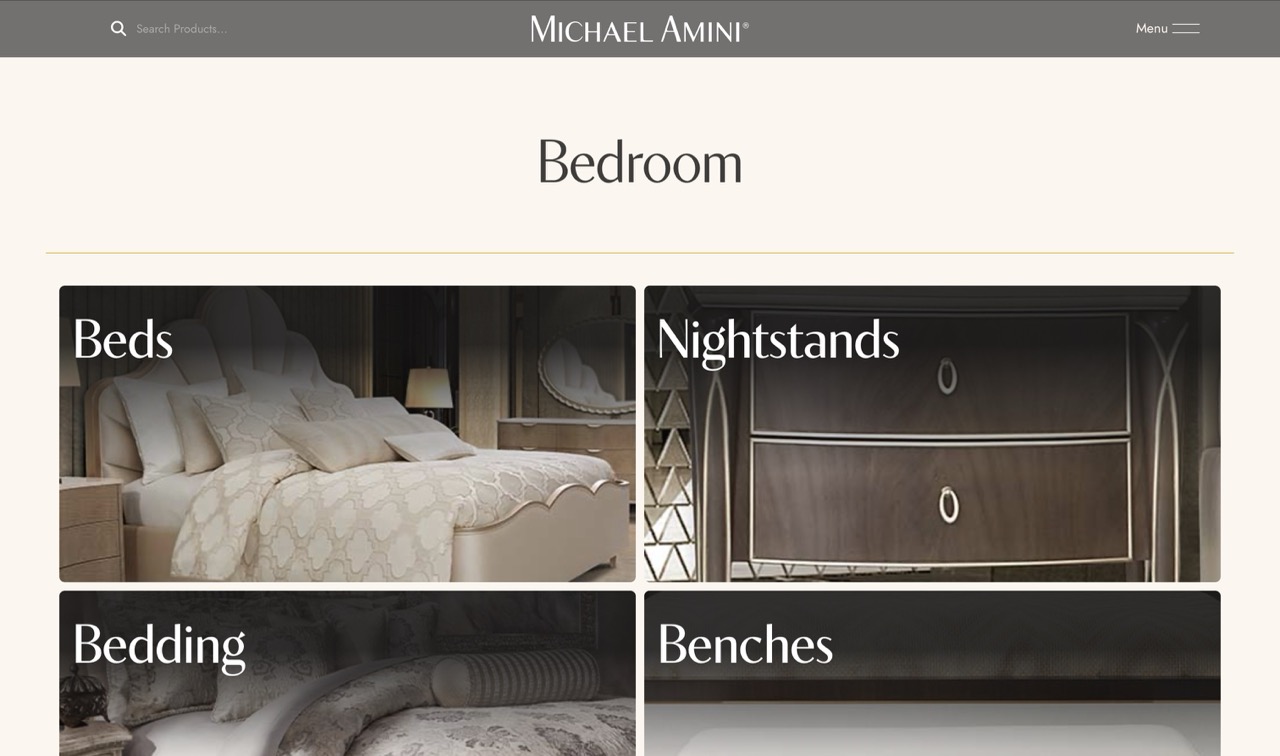
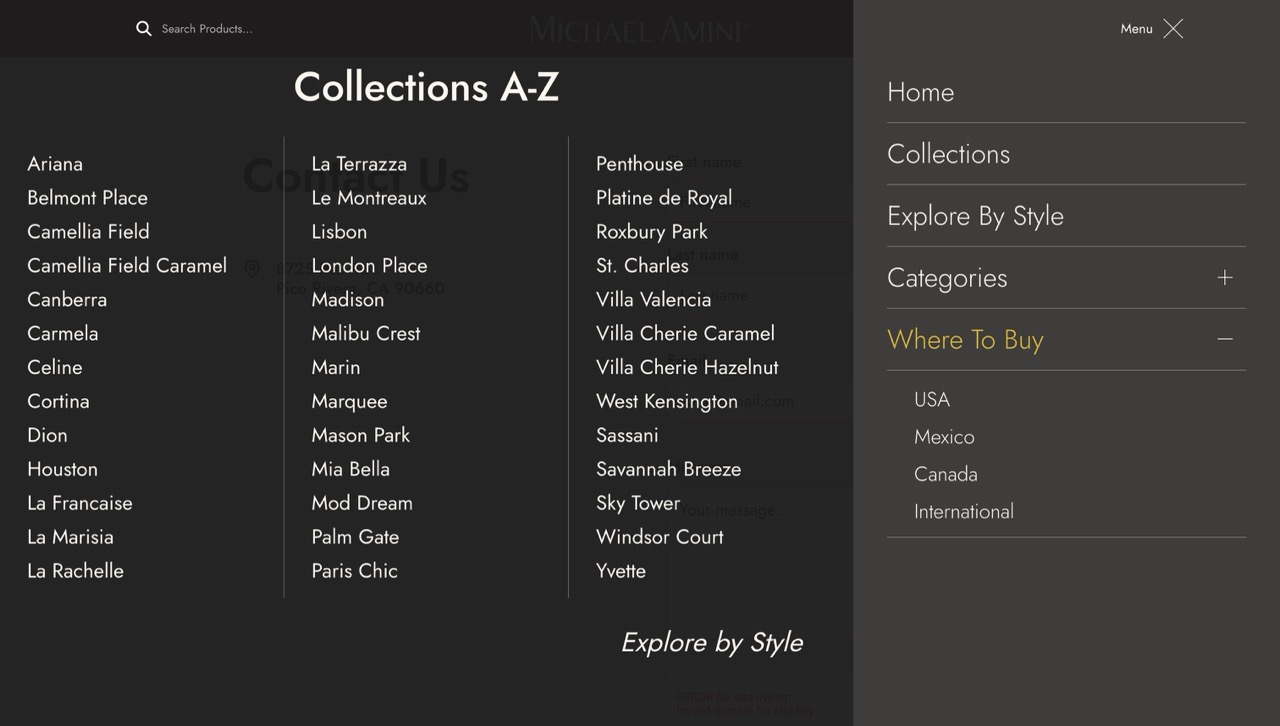
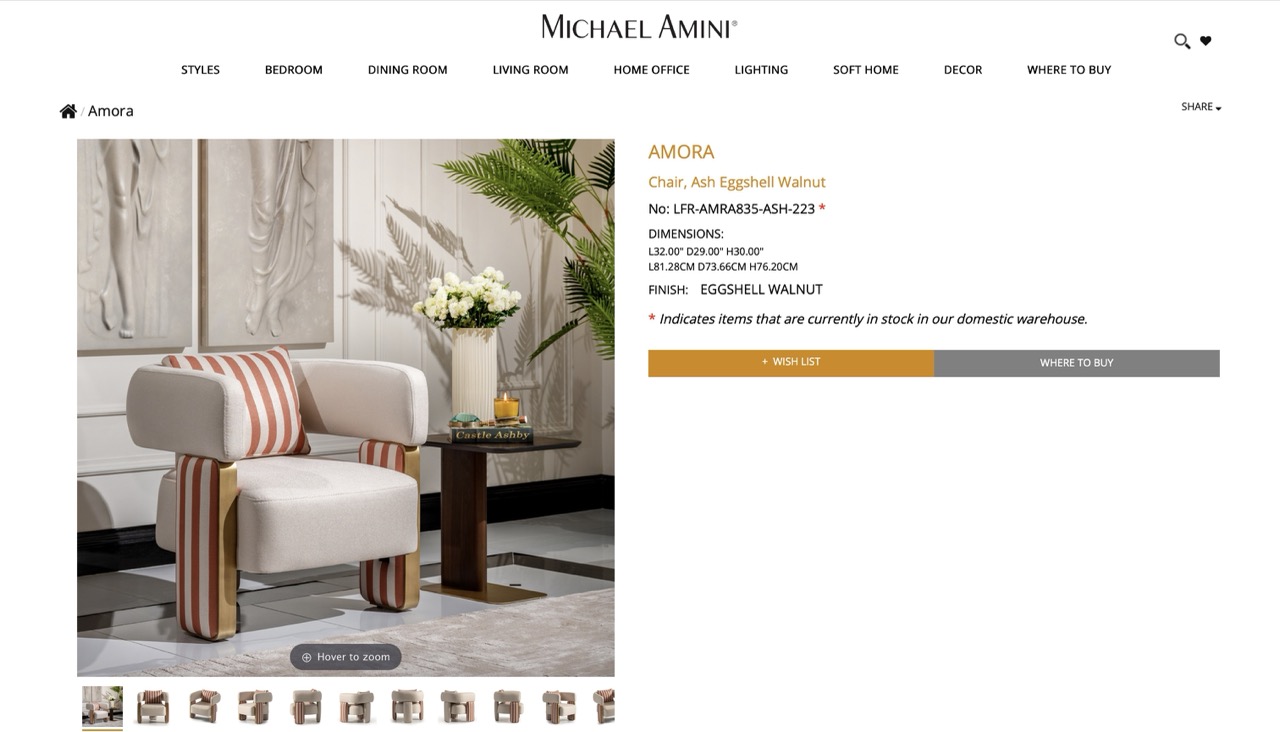
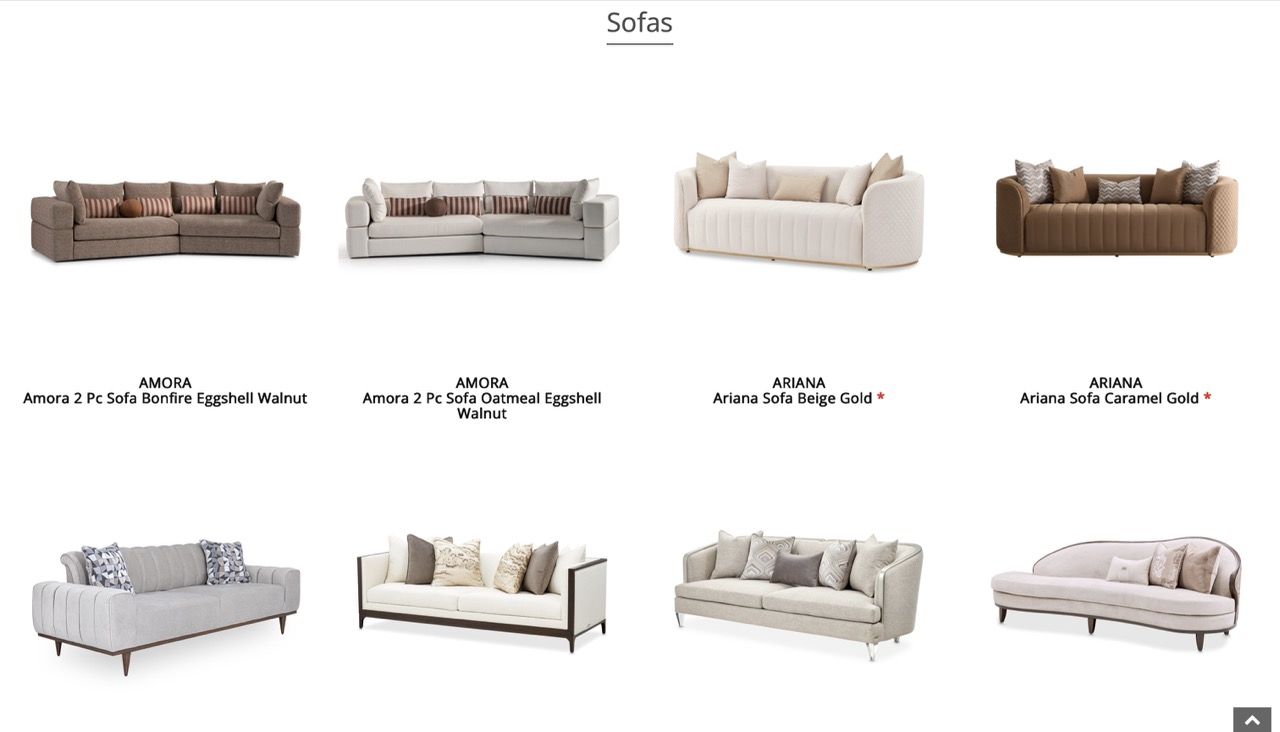
The Website After: